챗지피티에서 캔버스라고 하는 기능을 업데이트했습니다. 모델 선택할 때 챗지피티 4o with canvas를 선택하면 캔버스를 사용할 수 있습니다.
그 전까지 챗지피티는 대화형 인터페이스로 질문과 답변을 하다 보니 글을 쓰거나 코딩을 할 때 대화 내용이 아래로 길게 늘어지는 경향이 있었습니다. 그리고 중간 특정 영역만 수정하려고 하면 어느 부분을 수정할지 알기 어려운 경우도 있었고요. 이러한 불편함을 캔버스에서는 모두 해소한 것 같습니다.
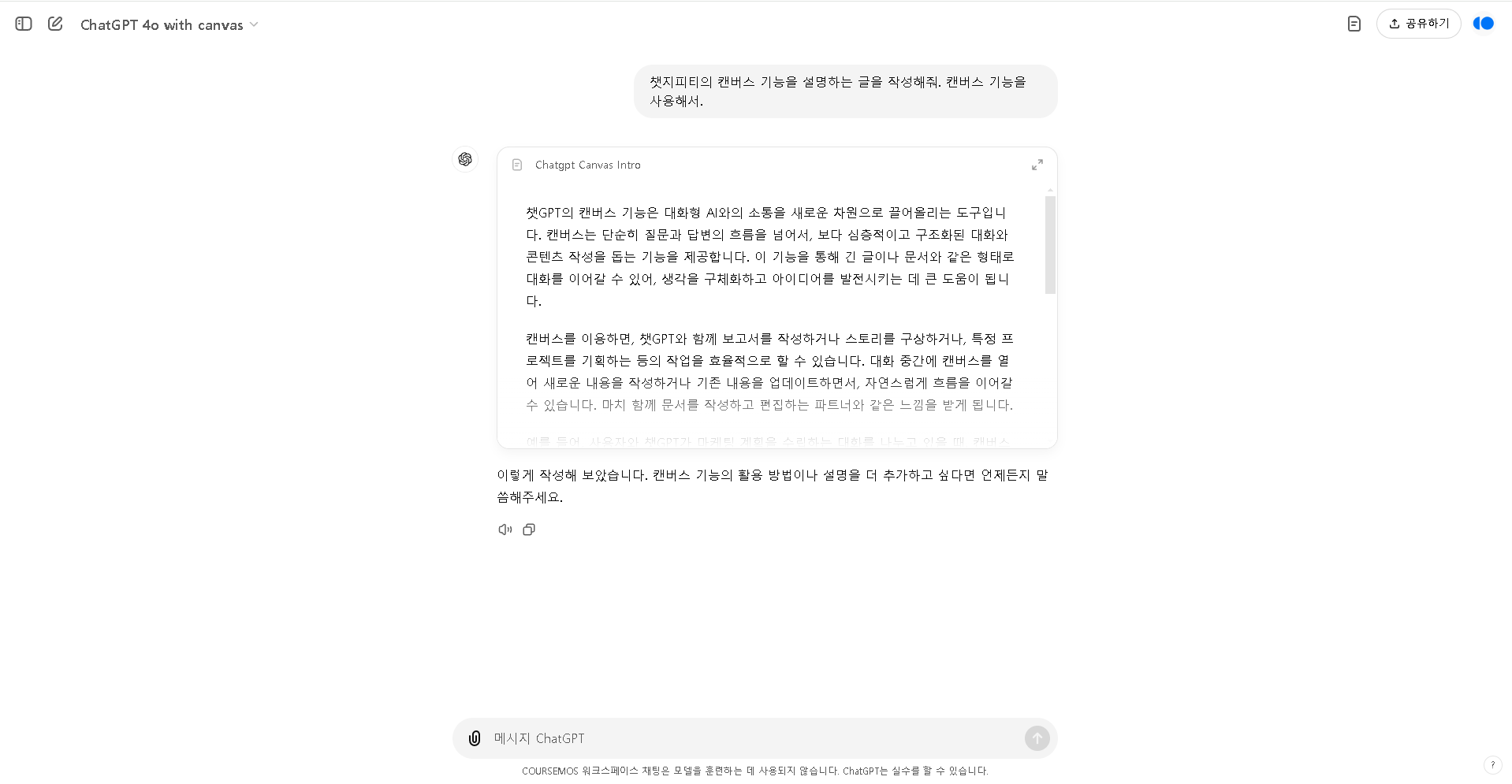
제가 챗지피티의 캔버스 기능을 설명해 달라는 글을 작성하면서 캔버스 화면을 캡쳐해 보았습니다.
이 이미지는 캔버스를 닫았을 때의 화면입니다.

원래 대화형태로 길게 늘어져야 할 화면이 캔버스와 같은 공간 속에 모두 담겨 있어 훨씬 깔끔해 보이네요.
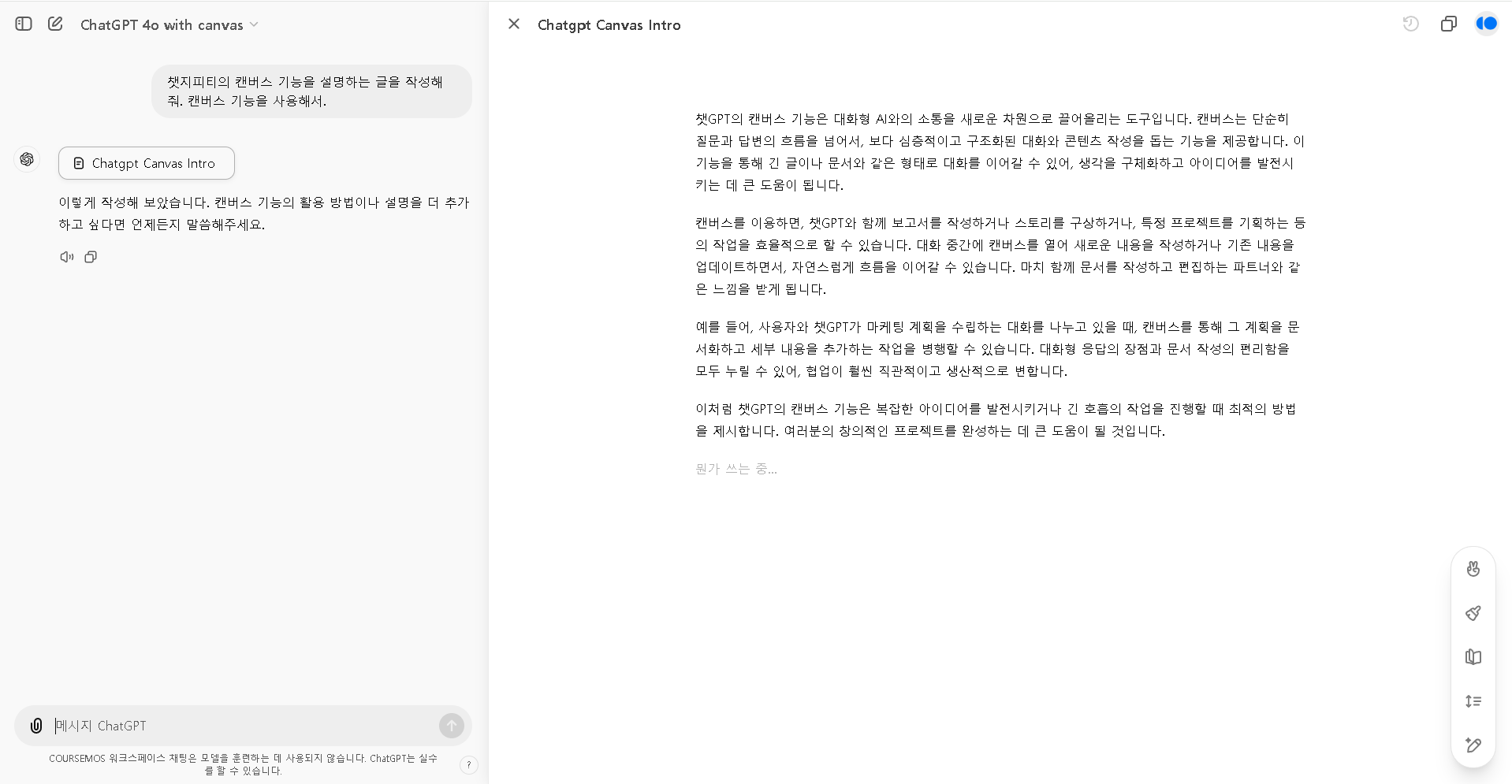
아래 이미지는 캔버스 화면이고요.

캔버스 화면 속에 들어가서 오른쪽에 보면 연필 모양의 아이콘이 있습니다. 이 아이콘 위에 마우스를 가지고 가면 여러 개의 메뉴가 나타납니다. 이모지를 바로 추가한다거나, 글 수준을 조정하거나, 글 분량을 늘리고 줄일 수 있는 메뉴가 프리셋으로 들어가 있습니다. 기존에 사람들이 글 작성할 때 자주 요청한 대화를 분석해서 프리셋으로 만들어 놓은 것이 아닌가라는 생각이 드네요.
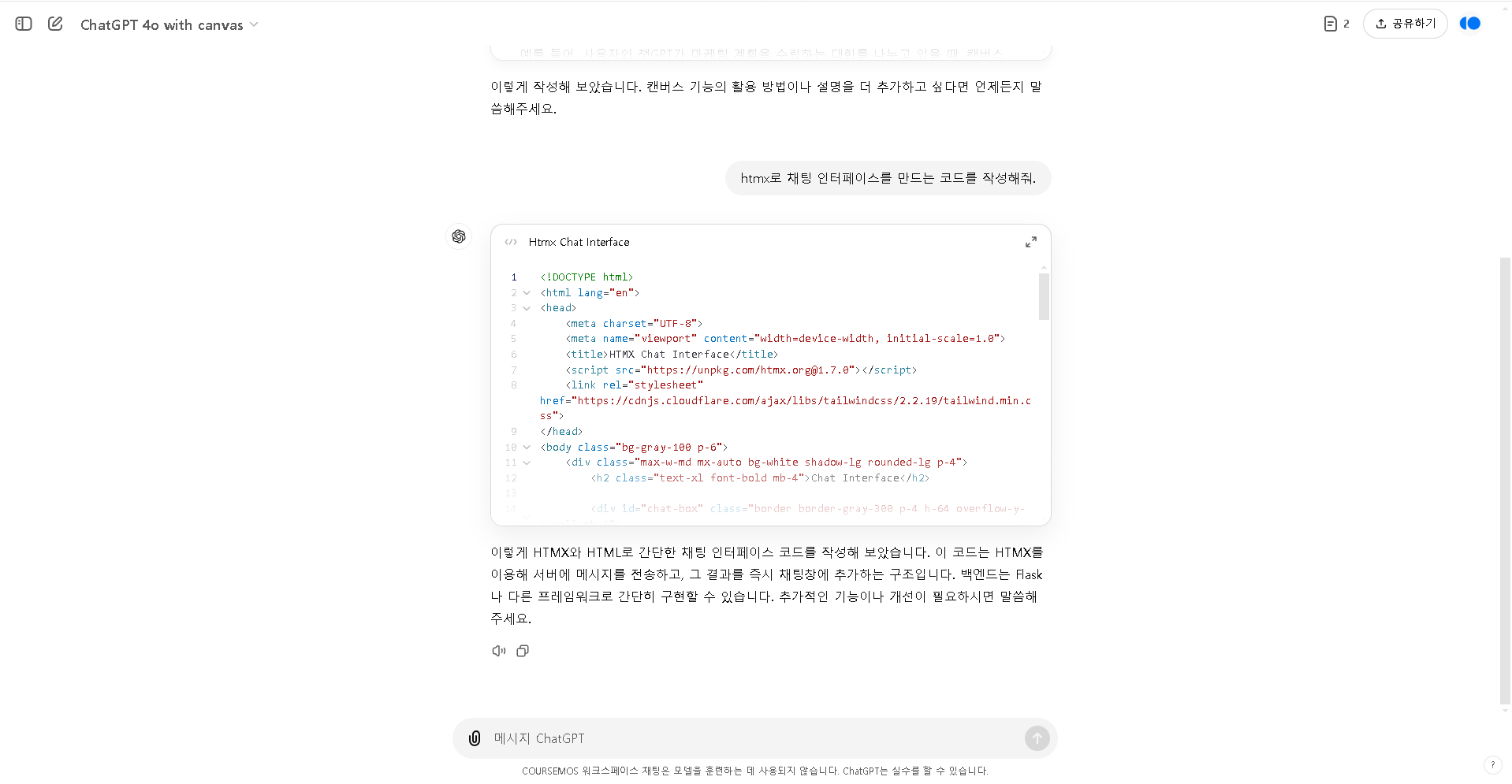
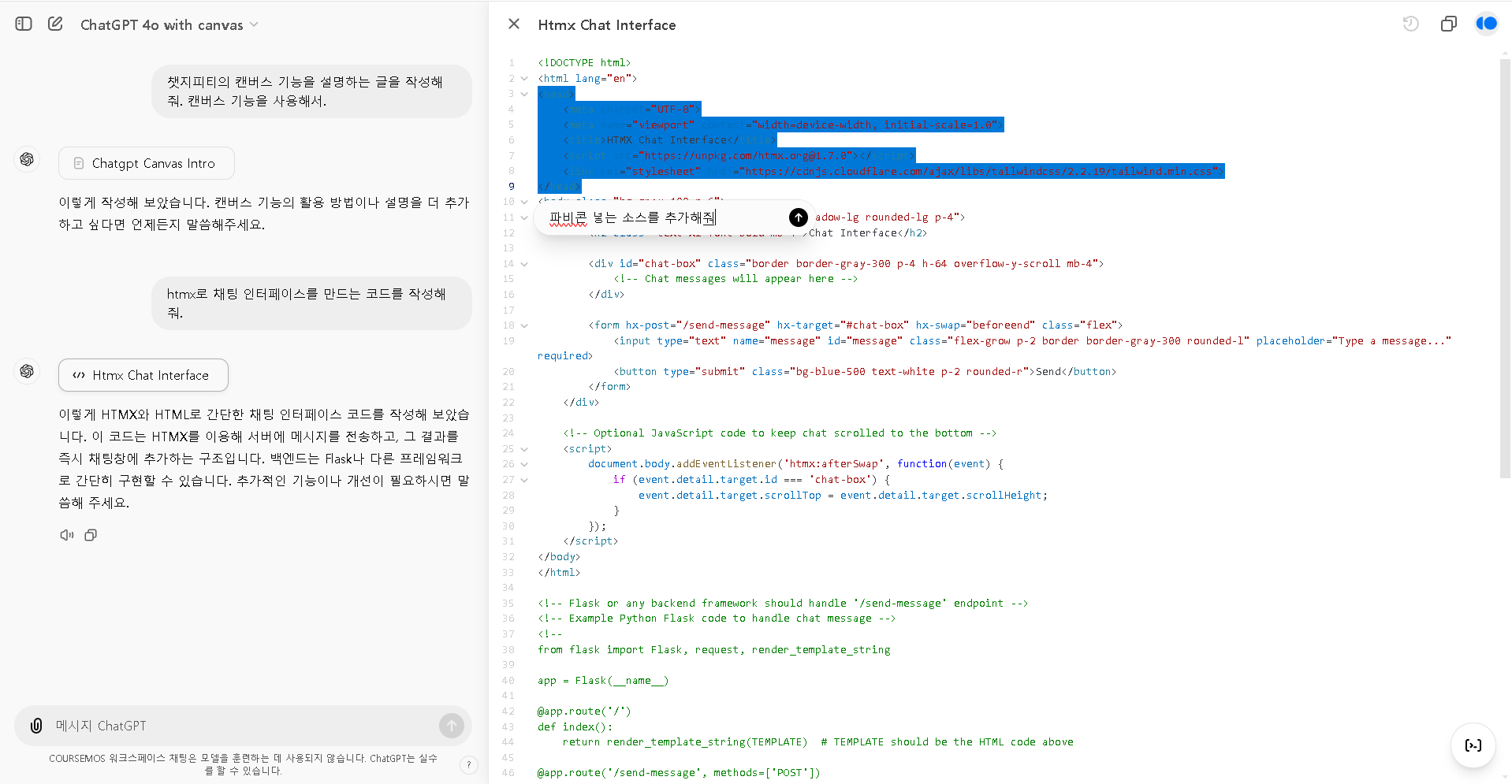
이번에는 제가 코딩을 해달라고 요청했습니다. 코딩 화면도 마찬가지로 캔버스 속에 담겨 있기 때문에 글타래는 깔끔하게 구성됩니다.

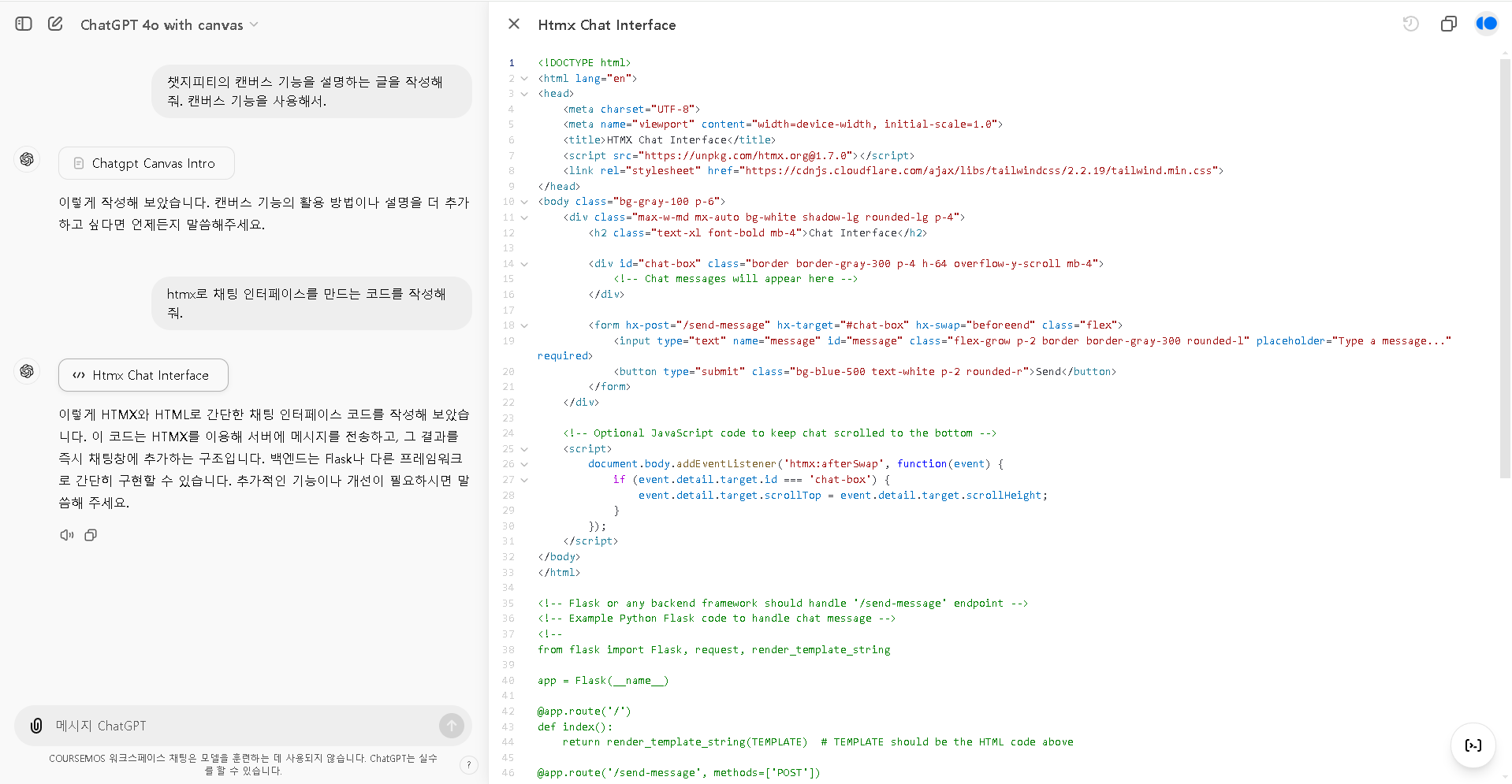
코딩 소스를 캔버스에서 살펴보면서 필요한 부분만 따로 요청할 수도 있습니다.

예를 들어, 파비콘을 넣고 싶다면 head 태그를 드래그한 후 챗지피티에서 요청하면 그 부분만 알아서 바뀝니다. 심지어는 다른 언어로 기능을 그대로 바꿔주는 기능도 있습니다.

챗지피티와의 모든 대화에서 캔버스가 필요한 것은 아닙니다. 그러나 글을 쓰거나, 코딩할 때에는 캔버스를 사용하면 훨씬 깔끔하고 효율적으로 협업을 할 수 있을 것 같네요.
챗지피티 유료 버전을 사용하는 분들이라면 캔버스에서 작업을 해 보세요. 그리고 어떤 경험을 얻으셨는지 함께 나눠보면 좋겠습니다. 아래 참고해서 볼 영상도 링크를 공유하겠습니다.
